Seit nun mehreren Monaten, ist iOS 7 schon auf 75% aller iDevices installiert. Dass Apple mit dem neuesten OS für iPhone und iPad stark polarisieren würde und kein perfektes System veröffentlichen würde war klar. Dennoch gibt es immer noch größere und kleinere Designmissstände im System. Diese wurden nun von anonymen Designern auf einem Online Blog zusammengestellt. Die interessantesten Kritikpunkte haben wir euch unten aufgelistet.
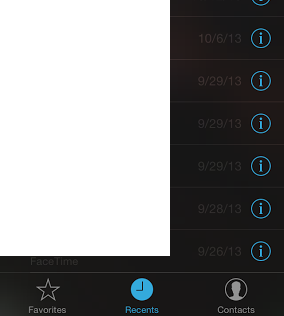
Angefangen bei der FaceTime App: Das Interface ist dunkel, im Hintergrund sieht man dass, was auch die Kamera aufnimmt. In dunklen Räumen ist dieser Effekt ziemlich sinnlos, die Benutzerfreundlichkeit muss leiden. Viel besser wäre es, wenn man die App (wie ein Großteil des restlichen Systems) in Weiß gestaltet hätte.
In the Recents screen of FaceTime app, the call date is barely readable because the entire screen is “layered” over a screen that displays what the camera is seeing. If you are in a dark room, this is what you get. This worthless effect unnecessarily detracts from usability.
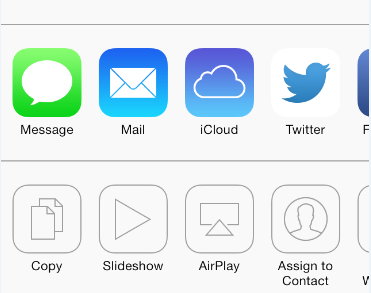
Möchte man eine Datei mit anderen Teilen, so erscheint immer das Share Sheet. Neben den bunten Icons für iCloud, Twitter, Facebook und Co. befinden sich eine Reihe weiter unten auch noch weitere Funktionen, diese sind jedoch nicht bunt sondern ausgegraut. Der User könnte denken, dass die Symbole ausgeschaltet oder nicht verfügbar sind.
You could be forgiven for thinking the second row of buttons in this iOS 7 screen are disabled. Actually they are not.
Eine Frage die wir uns auch permanent stellen, ist warum Apple Muster und Texturen in der Reminders und Notes App gelassen hat. Warum? Alle Flächen im OS sind Weiß. Einfach nur Weiß ohne jegliche Texturen, Muster oder Schattierungen (die Blur Effekte nicht mit inbegriffen). Dies ist nicht wirklich einheitlich und wohl noch weniger lässt es sich als „flat“ bezeichnen. Darüber hinaus fehlt auch noch der Kontrast zwischen Hintergrund und Icons (siehe Screenshot).
This is the toolbar of iOS 7’s Notes app. Yellow outlined icons on white background. Not enough contrast.
Auch erwähnenswert: Die Unterscheidung zwischen Überschriften und Buttons. Warum die Buttons (was eigentlich nur Wörter sind) nicht umranden? Dies würde jedenfalls sehr zur Benutzerfreundlichkeit beitragen.
Weitere Beispiele findet ihr auf dem Blog der Designer. Was sagt ihr zu den Kritikpunkten?
 Vorherige Artikel
Vorherige Artikel Nächster Artikel
Nächster Artikel